Fontviewok Activation key has become an essential tool for designers and developers who want an efficient way to preview and test fonts on websites. This handy browser extension and desktop app makes it easy to view any font in action on a live webpage without having to install it.
In this comprehensive guide, we’ll cover everything you need to know about Fontviewok Free download, from key features to use cases, so you can take advantage of this font manager’s capabilities.
What is Fontviewok Activation key?
Fontviewok Download free is a font management and preview tool created specifically for designers and developers. It comes in two forms – a browser extension for Chrome and Firefox, and a standalone desktop app for Mac and Windows.
The core purpose of Fontviewok is to allow real-time font previewing on any webpage. Instead of having to manually install fonts on your system to view them in a design, Fontviewok injects the font files into the page via the browser extension. This gives you an instant, accurate preview without impacting your existing font setup.
In addition to one-off previewing, Fontviewok also lets you organize and manage fonts for easy access across projects. You can create collections of fonts, add your own custom fonts to the library, tag fonts with keywords, and more.
Key Benefits:
- Preview fonts on live webpages seamlessly
- Organize fonts into collections and libraries
- Upload and manage your own custom fonts
- Sync your fonts and collections across devices
- Use fonts without installing them locally
Fontviewok Activation key takes the pain out of font previews and gives designers a simple tool to try fonts on websites during the design process. The collections feature is great for organizing fonts for specific projects as well.
Key Features and Benefits of Fontviewok
Let’s take a more in-depth look at the standout features that make Fontviewok such a versatile font management tool.
Real-Time Font Previewing
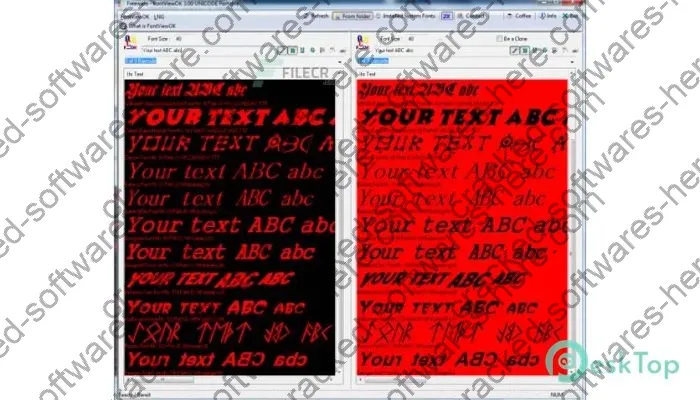
The main benefit of Fontviewok Activation key is being able to visualize any font on a live webpage. The browser extension allows injection of font files from the Fontviewok library into the page you’re viewing. There’s no need to manually install the fonts to see them in action.
This real-time preview capability is useful when designing websites or other digital content. You can quickly try different fonts and see how they render on the actual page.
Organize Fonts into Collections
Fontviewok Full version crack lets you organize fonts into named collections. You might make one collection for fonts for headers, another for body text, and another for accents and display fonts.
This collection feature lets you bookmark fonts for quick access later. It’s perfect for pulling together fonts for specific branding projects or website designs.
Upload and Manage Custom Fonts
One of Fontviewok’s unique features is the ability to upload your own custom fonts. If you have proprietary fonts or ones you’ve purchased for a project, you can add them to your library via the desktop app. This gives you access from anywhere.
You can preview your custom fonts on websites just like fonts from Google, Adobe, and other libraries. With the paid plans, you get up to 2 GB of storage for your font collection.
Sync Collections Across Devices
Fontviewok lets you sync your font collections through their cloud platform. Install the browser extension on all your devices, log in to your account, and your collections remain in sync.
This means you can seamlessly pick up a project wherever you left off. Your fonts are ready to go whether you’re switching from your desktop to laptop or working across operating systems.
Use Fonts Without Installing Locally
A major advantage of Fontviewok over manually installing fonts is that you can use fonts without saving them locally. The font files load directly via the browser extension when needed.
This helps declutter your operating system and prevents conflicts between duplicate fonts. With Fontviewok, fonts are accessed on demand.
Works with Major Font Libraries
Fontviewok Free download grants access to fonts from leading providers like Google Fonts, Adobe Fonts, Fontshare, Font Squirrel, and more. You can browse, preview, and collect fonts from all these libraries in one place instead of visiting each site.
For professional designers, Fontviewok is a way to unify access to both free and subscription font sources. Paid plans expand the available fonts.
See also:
How Does Fontviewok Activation key Work?
Fontviewok takes advantage of browser extension technology to inject font files into webpages on the fly. Here’s an overview of how it achieves real-time font previews without installing anything:
-
Browser Extensions – The Chrome and Firefox extensions sit between your browser and the website you’re viewing. They access the Fontviewok cloud platform behind the scenes.
-
Font Injection – When you activate a font preview, Fontviewok fetches the font file from their servers and delivers it to the page you’re viewing via the extension.
-
Advanced Rendering – Fontviewok utilizes advanced font rendering technology to embed the fonts into webpages seamlessly for accurate previews. The fonts display as if natively loaded.
-
Cloud Font Storage – Your collected fonts and custom uploads are stored securely in Fontviewok’s cloud rather than locally. This allows access across devices.
-
Desktop Apps – The standalone apps for Mac and Windows provide additional font management features beyond the browser extensions. This gives you more control over your collection.
By leveraging browser technology and cloud platforms, Fontviewok has created a smooth font previewing experience without impacting your existing setup. Font files are delivered on demand rather than installing everything locally.
Why Fontviewok is Better Than Alternatives
Fontviewok occupies a unique space in the font management ecosystem. There are some alternatives for previewing and collecting fonts, but none match Fontviewok’s seamless browsing integration and universal font library access.
Key advantages over alternatives:
- More seamless font previewing integration than browser bookmarklets
- Larger collective font library than limited systems like Google Fonts
- Ability to upload any custom font, which is rare among competitors
- Packages tailored specifically for designers vs developers
- Generous free plan option along with affordable paid plans
The combination of instant previews, a unified font library, custom font support, and plans for all use levels give Fontviewok a leg up on niche font tools. It brings everything together in one place.
See also:
iToolab WatsGo Activation key + Free Download Win & Mac 2024
Fontviewok Subscription Options
Fontviewok offers both free and paid subscription options to suit individual designers and teams. Here’s an overview of the plans:
Free Plan
- Browser extensions for Chrome and Firefox
- Preview up to 200 fonts on Google Fonts
- Sync up to 5 custom fonts across devices
- Create up to 2 collections
Personal Plan – $4/month
- Preview up to 1000 fonts across libraries
- Sync unlimited custom fonts
- Create unlimited collections
- 1 GB storage for custom fonts
Team Plan – $9/month
- Everything in Personal plan
- 5 team members supported
- 2 GB storage for custom fonts
- Team management features
Fontviewok Activation key also offers standalone desktop app purchases starting at $39 for a perpetual license. This gives you full font management and syncing capabilities beyond the browser extensions.
For most individuals and teams, the affordable monthly subscriptions will provide more than enough features and font choices. Try the forever-free version first before upgrading to paid plans.
How to Use Fontviewok Effectively
Let’s go over some tips and best practices for using Full version crack Fontviewok’s features effectively as part of your web design workflow:
Preview Fonts Seamlessly
Install the Fontviewok browser extensions in Chrome and Firefox. Browse to any webpage and click the extension icon to activate font previewing on that page. You can cycle through different fonts dynamically.
Organize Fonts into Collections
Curate fonts for specific projects by clicking the “+” icon within any font preview pane to add it to a collection. Name your collections clearly like “Branding Project Fonts”.
Upload Custom Fonts
Add proprietary or purchased fonts via the Uploads section of the desktop app. Supported formats include .OTF, .TTF, .WOFF, and .WOFF2. Drag and drop your fonts into the uploader.
Tag Fonts for Easy Search
Apply descriptive tags like “serif” or “script” to your collected fonts. You can then search for fonts by tags across your library.
Preview Font Combinations
Activate multiple font layer previews on a webpage to see how font pairs work together. Adjust sizing for optimal hierarchy.
Resolve Rendering Issues
Refresh the page and disable browser extensions to troubleshoot any rendering issues with unusual fonts. Allow the fonts extra time to load as well.
Following these tips will help you take full advantage of Fontviewok for your font previews and workflows. Let us know if you have any other questions!
See also:
Designing With Fontviewok – Use Cases and Examples
Fontviewok is a versatile tool that can support a wide range of digital design workflows. Here are some examples of how it can be useful:
Web Design Mockups and Prototypes
Preview how fonts render on actual webpages as you design site mockups and prototypes. This helps select optimal fonts before you begin development.
Testing Font Pairs and Combinations
Activate multiple font layers on a live site to see how headings, body text, and accent fonts interact on a real page.
Creating Visual Brand Style Guides
Designers can capture brand style guides with real font previews instead of just static images. Share an interactive guide with font viewing enabled.
Using Custom Fonts for Marketing Materials
Upload your branded custom fonts to allow easy use on landing pages, digital ads, email templates, and more through the browser extension.
Finding Print-Ready Fonts
Identify fonts that render well both on screen and in high-res for print projects. Test them in real-world conditions.
Developing Web Components and Design Systems
Developers can preview fonts for reusable components in a development environment before final integration.
Personal Portfolio Sites
Creative professionals can display their best branding and typographic work through an interactive portfolio enabled with custom font previews.
Prototyping Responsive Designs
Preview how fonts perform at different screen sizes as you design and prototype responsive website layouts.
The possibilities are endless. Fontviewok becomes a part of your creative toolkit to enhance projects from conception through completion.
Conclusion
After reviewing all of Fontviewok’s capabilities for managing, previewing, and using fonts during design projects, it’s easy to see why it has become a staple tool for many designers and developers. The ability to try fonts instantly on live webpages saves tremendous time and headaches.
Beyond one-off previews, you can build a custom font library for all your projects and brand work. With affordable subscription plans and generous free features, Fontviewok Activation key is a worthwhile investment for creatives, agencies, and teams.